Recently,
I’ve seen a surge in popularity of responsive web design, what impressed me most is that web design
is a quickly moving and changing industry where trends come and go quite often.
Probably we’re still working with some of those trends now: responsive web
design, flat design, performance and speed, and perfecting the user experience.
However, what are some of the new and emerging trends of web design we expect
to see in 2016?
More
Card-Style Interfaces
Website
card layouts were first popularized by Pinterest a few years back and have
since become a trend for content-heavy webpages. Free plugins like jQuery Masonry can
be used to mimic this layout style with animated cards for various heights
& widths.
A
card layout is best used on pages with lots of data that should be scannable.
The landing page for Google Now uses a card layout to advertise optional cards
for the Google Now App.
You
can think of card layouts as more dynamic grids with a focus on minimizing
content to the bare essentials to list more items together. Online magazines
like UGSMAG and The Next Web are both perfect examples
of card layouts used to showcase recent post content.
More Imagery,
Less Text
Consumers
tend to look more at pictures and video and less at the text. This creates a
balancing act between SEO and UX. Search engines prefer text they can index.
This will move text-rich content to sub-pages and the image-rich content to the
homepage. If text is required for the homepage, try to place it under the
imagery. Target the users first and the search engines second.
Browsers
are becoming faster at rendering images. This means images can be larger with
higher resolutions than before. Expect a greater emphasis on higher quality
images and artwork.
To scroll or
not to scroll
Have
we reached the point where scrolling increases readership, but we want less
scrolling? Possibly. For 2016, I anticipate some sites going with minimal
scrolling while others embracing the long scroll.
There’s
benefits and drawbacks to both: long scrolling feels natural and is easier than
clicking but it spaces out content and makes it harder to scan to find info
while shorter scroll gets to the point quickly but it may be so quick that
causes bounce rates to increase.
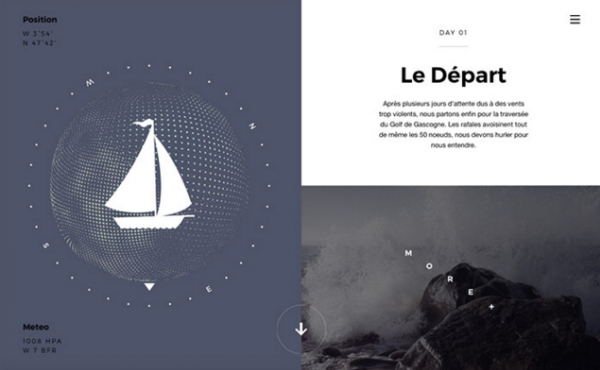
Above,
Uppercase has opted to go with a no-scroll site. What you see in the screenshot
is what their site currently loads. All of what you need is right there without
needing to scroll further. It will be interesting to see the scrolling battle
play out in 2016 and which one comes out on top. Currently, there are more long
scrolling sites than shorter scrolling sites, but only time will tell which is
truly the best way to consume content.
Vibrant Custom
Illustrations and Iconography
High
pixel density monitors have revealed how standard image formats don't always
work as expected on the modern web. Using .jpg and .png files can result in a
pixelated look on retina displays, which spoils the aesthetics of a website.
Today,
wider browser support for Scalable Vector
Graphics (SVG) and easily implemented icon fonts are a
fantastic answer to this problem. As a consequence, we’ll see more web designs showcasing colorful custom illustrations, as well as stylish hand-drawn icon fonts and SVG icons that
remain crisp and beautiful at any screen resolution.
Interactive
Immersive Experiences
As
humans, we’re storytellers and lovers of good stories by nature. Thanks to the magic of HTML5 canvas, CSS3 transitions and animations, state
of the art JavaScript APIs like WebGL and Greensock, as well as the power of hardware
acceleration, storytelling on the web will be even more immersive and
interactive.
Browsing
the web on mobile devices has made users more accustomed tolong scrolls.
Website designs that are capable of telling a great story keep users engaged
with the content and entice them to keep scrolling to the bottom of the page.
HD Visual
Assets
Increased
bandwidth, wide browser support of HTML5 video, and ways
to serve high resolution graphical assets selectively to devices with retina
screens, all add to the popularity of gorgeous HD background images andvideos on
websites growing even stronger in 2016.
Wider
browser support for CSS3
background blending can very well lead to the application of dramatic
artistic effects on images, which are created directly in the browser with a
few lines of CSS code.
Collaboration
Tools for Design
Instant
messaging and group chat has been around for well over a decade. However these
resources have traditionally relied on plaintext with some capability to attach
files.
A
new emerging trend is the ability to share live design documents within chat
applications. Notable is
one example where annotations and comments can be layered right on top of a
document. This gives designers a clean way to share work directly with everyone
on a team.
Slack is the most popular
chat application at the moment which supports many similar features. The
growing Slack userbase has been adamant about creating
extensions that greatly improve Slack’s capabilities & tie into
other products like Hangouts, MailChimp, and even WordPress.
Vertical
Patterns and Scrolling
A
bigger leaning toward mobile – with some thinking mobile traffic could equal
desktop traffic this year – means more sites are being designed with vertical
user flows.
A
few years ago, we were all debating the end of the scroll in web design only
to find it roaring back as an important interaction tool. Smaller screens lead
users to scroll more and designers to create user interfaces that are much more
vertical in nature.
More Beautiful
Typography
Streamlined
interfaces have paved the way for the emergence of beautiful typography. (As
has the addition of more usable web type tools such as Google Fonts and Adobe
Typekit as mainstream options for creating expansive type libraries online.)
Big,
bold typefaces will continue to rule because they work well with other trendy
elements. This simple concept of lettering gives more room to other elements,
while communicating the message with a highly readable display. The must-try
trick is a simple pairing of a readable typeface and fun novelty option.
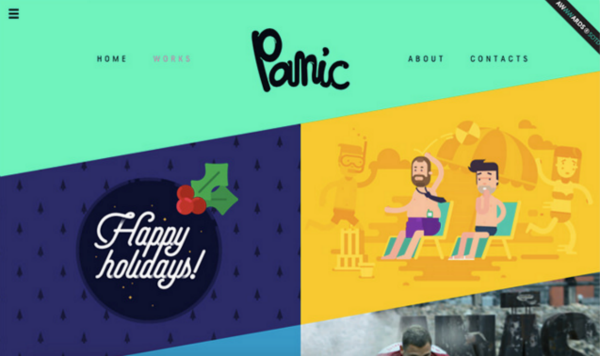
Illustrations
and Sketches
Illustrations
and sketches bring a fun element of whimsy to a site design. They can work for
sites of all types and aren’t just for children anymore. The illustration style
has also started to grow in popularity when it comes to some of the smaller
pieces of website design as well, such as icons and other user interface
elements. What’s nice about this trend is that illustrations make a site feel a
little more personal. Because an illustration or sketch style icon appears to
be hand-drawn, it looks and feels personal for users. That can go a long way
into creating a connection with them.
Reality-Imagination
Blur
Is
that site real or animated? Is the path predetermined or can I make choices
along the way? The next step of gamification and design is emerging with a
blurred line between what’s real and what’s created (or imaginary) in web
design projects. And the results are pretty stunning.
From
virtual reality to websites that let you make choices to find new content, this
type of customization is personal and users seem to really like it. This trend
also includes creating imagery that looks real, but you know that it is not.
Final Thoughts
Looking
through the examples above, these are just a few of the web design trends that
will become more prominent throughout 2016. You may see it’s a combination (and
culmination) of multiple trends from the past few years, and many of these
sites use multiple trending elements from this list to create interactive and
engaging websites. So, what trends are you most excited about in 2016? Do you
have any thoughts about responsive web design? Leave your comments below.